All our users have one or more forms of cache. In this article, you’ll read about a possible issue we notice with some wrongly configured complex cache solutions. It’s not wide-spread, but when it happens, the plugin will stop working for a while.
The problem manifests itself when we release updates, but the website’s cache still delivers older versions of some files.
It’s particularly true for the JS file: /wp-content/plugins/pixelyoursite-pro/dist/scripts/public.js
We always ad a parameter with the version number at the end of the file’s URL. It tells caches that there is a new version of the file that should replace the old one.
So the URL of the JS file will look something like this: http://www.yourdomain.com/wp-content/plugins/pixelyoursite-pro/dist/scripts/public.js?ver=X.X.X, where the X.X.X is the current plugin version number.
This ensures that the latest version of the JS file is stored and served by your cache. It works in most cases.
The problem
However, there are some setups where things go wrong. It’s usually a combination of multiple cache and page speed optimization solutions creating conflicts. It goes something like this:
The version parameter is removed
A cache plugin manipulates the page source code trying to optimize it. During this process, it removes the version parameter from the JS file URL.
To see if you have this problem, open the page source (right-click > view page source) and search for pixelyoursite-pro/dist/scripts/public.js. You should have a version number parameter at the end of the URL looking something like this: ?ver=X.X.X, X.X.X being the current version of the plugin.
The old JS file is served
The same plugin, or, most likely, a different cache solution (plugin, server, CDN, network, browser, etc) delivers the older version of the JS file. There is no input telling this second cache that the JS file has changed. The URL is the same because the version parameter is striped. The cache system assumes that is fine to deliver the old version without refreshing it.
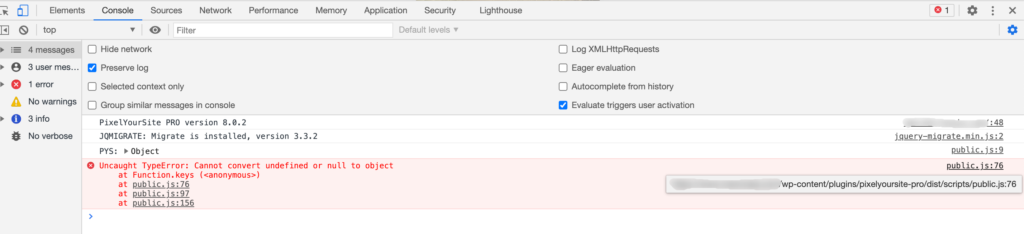
The result is that the plugin can’t function, throwing an error. Chances are you can detect it by checking your browser’s console.

How to fix it
The first thing you can do is to refresh/delete all your caches.
Sometimes you need to delete your browser’s cache too.
Test the website in an incognito window and see if the problem went away.
Sometimes the cache serving the old version is not under your control, like a network cache, or a browser cache.
To avoid this issue from happening in the future, try to understand what striped the version parameter from the JS URL in the first place. This is usually a plugin or other speed optimization solution but can be custom code, or even your theme. Contact their support and ask how to avoid the removal of URLs parameters.
As a general rule, it’s best not to use multiple cache solutions at the same time.
Delete your cache after you update plugins or your theme.