Use the Facebook Pixel and OpenGraph Tags to automatically add products to a Facebook Product Catalog when someone visits them.
What do you need
OpenGraph Tags
The required OpenGraph tags that include information about the product, called microdata, must be present on your product pages.
If you have a WooCommerce store, you can do it with our Smart OpenGraph plugin.
The Facebook Pixel
The Facebook Pixel has to be installed and to fire a ViewContent event on your product pages.
If you have a WooCommerce store, you can do it with PixelYourSite Pro.
What OpenGraph tags you must add on every product page
Important: If any of them is missing, the product won’t be added to the Product Catalog.
- og:title: The title of the item.
- og:description: A description of the item.
- og:url: The complete URL for the product page.
- og:image: A link to the image used on the product page.
- product:brand: The brand name of the item.
- product:availability: The current availability of the item. You can choose ‘in stock’, ‘out of stock’, ‘preorder’, ‘available for order’, or ‘discontinued’.
- product:condition: The current condition of the item. You can choose ‘new’, ‘refurbished’, or ‘used’.
- product:price:amount: The current price of the item. The current price of the item. Don’t include symbols like “$” in the price.
- product:price:currency: The currency for the price. The currency for the price, in ISO format (for example, USD).
- product:retailer_item_id: The retailer’s ID for the item.
Prepare your website
Add the OpenGraph tags
If you’re on WooCommerce you can implement the OpenGraph Tags using our dedicated plugin.
Install the plugin and it will immediately add the tags. Facebook Product Catalog required tags are inserted on the single product pages.
Add the Facebook pixel
If you’re on WooCommerce you can implement the Facebook pixel using PixelYourSite Pro.
Install the plugin and it will immediately insert the pixel on every page. The plugin does a lot of things, including firing all the specific e-commerce events on product pages.
IMPORTANT: the pixel must be configured to use the main item ID for variations. Open PixelYourSite WooCommerce tab and turn ON the “Treat variable products like simple products” options. Why? Products are imported when the product page is visited, and at this point is not possible to send any data about variations.
Wait for 7 days
Before you can create a Product Catalog, the pixel must send data for at least 7 days. Make sure that your products get traffic during this time.
Create your Facebook Product Catalog
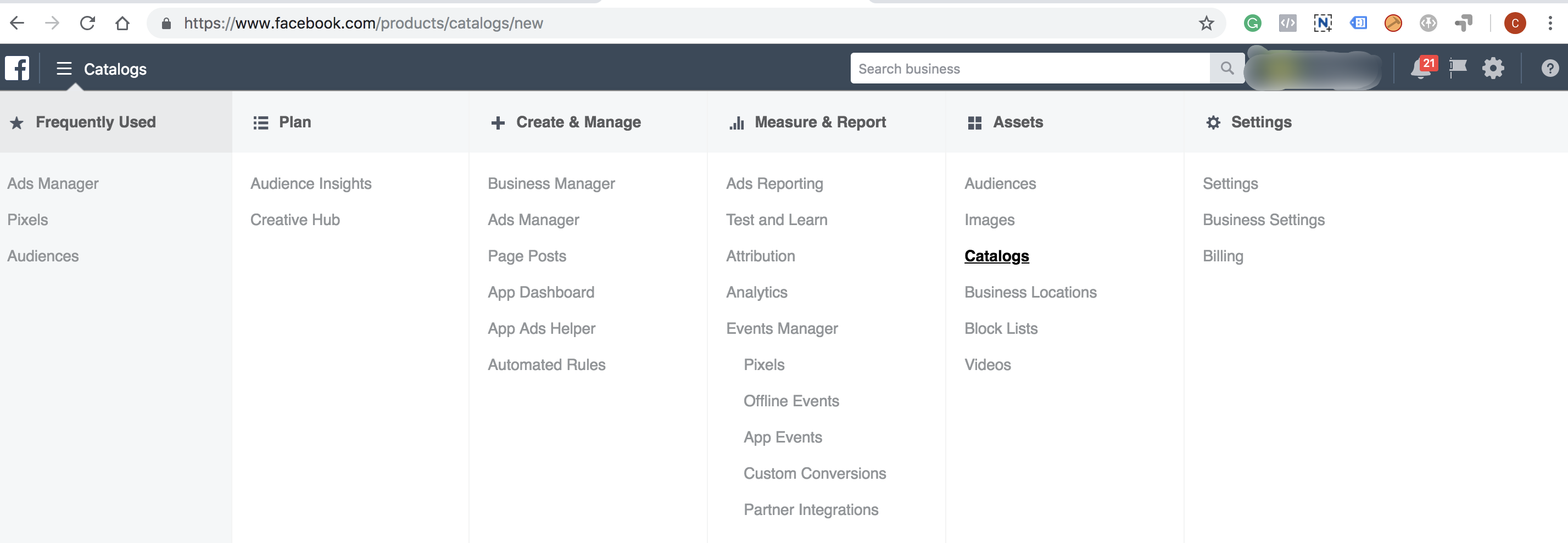
Go into your Facebook Ads Manager, open the top menu and click on Catalogs.

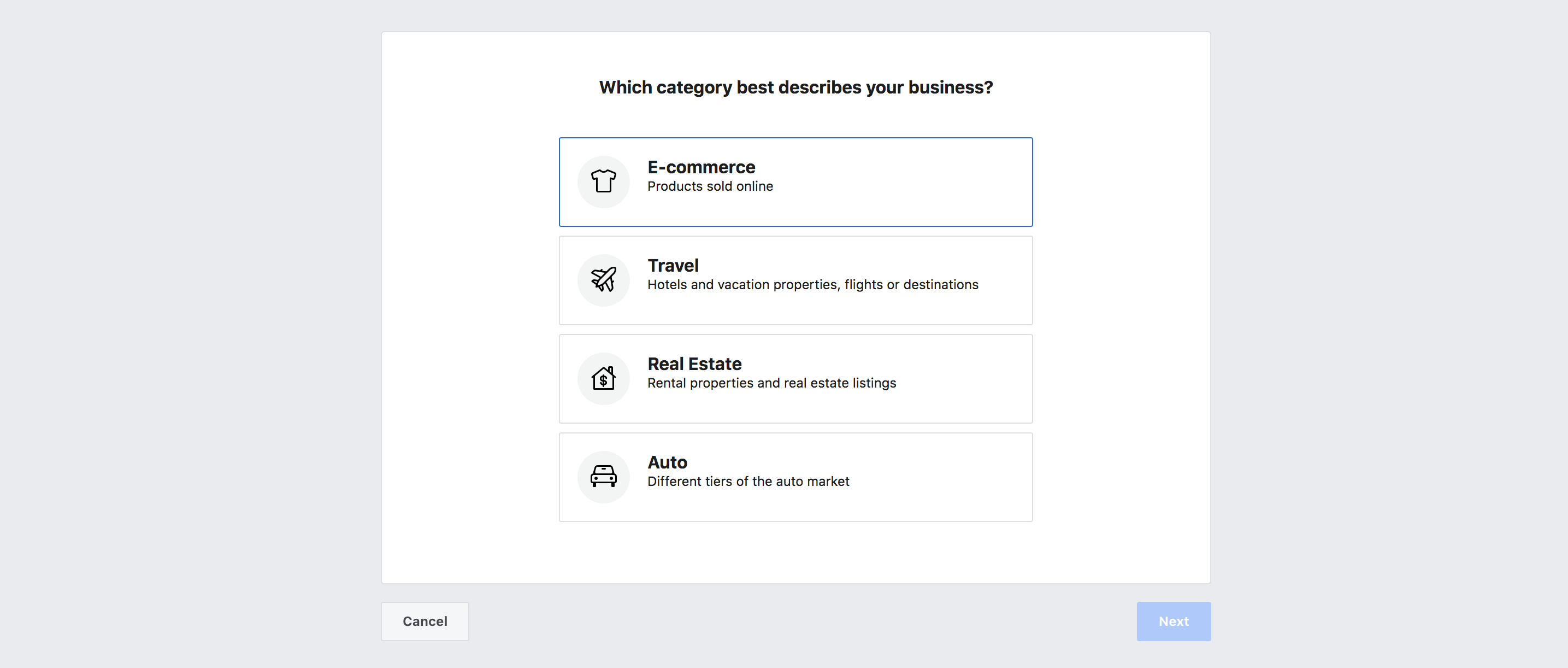
Click on the “Create Catalog” button and select “E-commerce” and click “Next”:

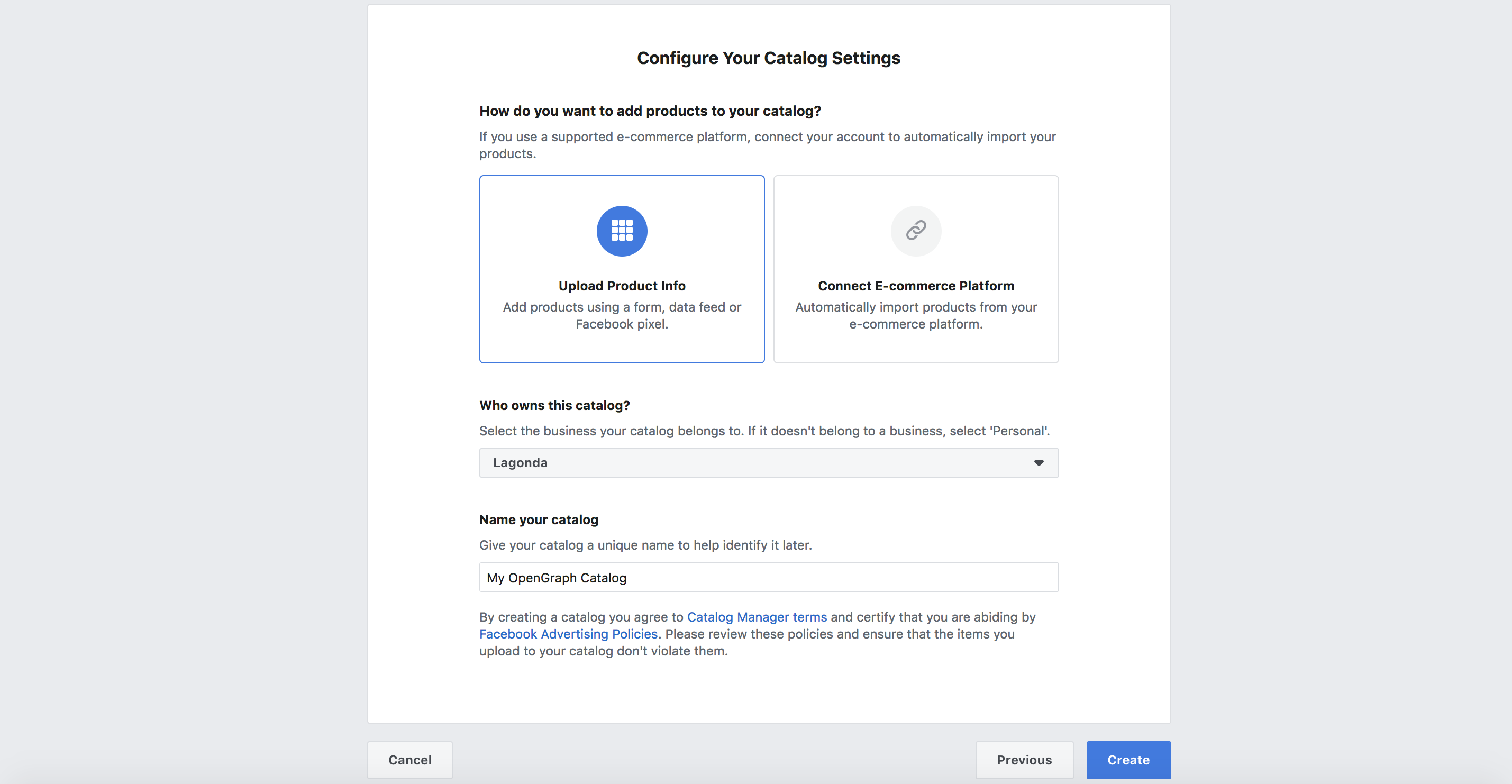
Select “Upload Product Info”, give your new catalog a relevant name, and click “Create”:

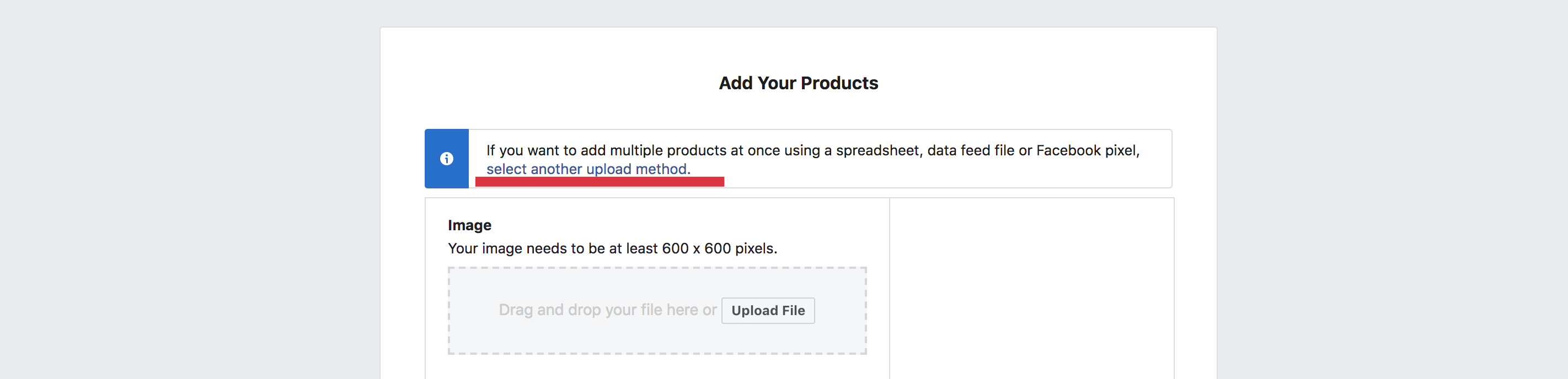
You’ll be prompted to upload your first product or to select another upload method. Click on the “select another upload method” to continue:

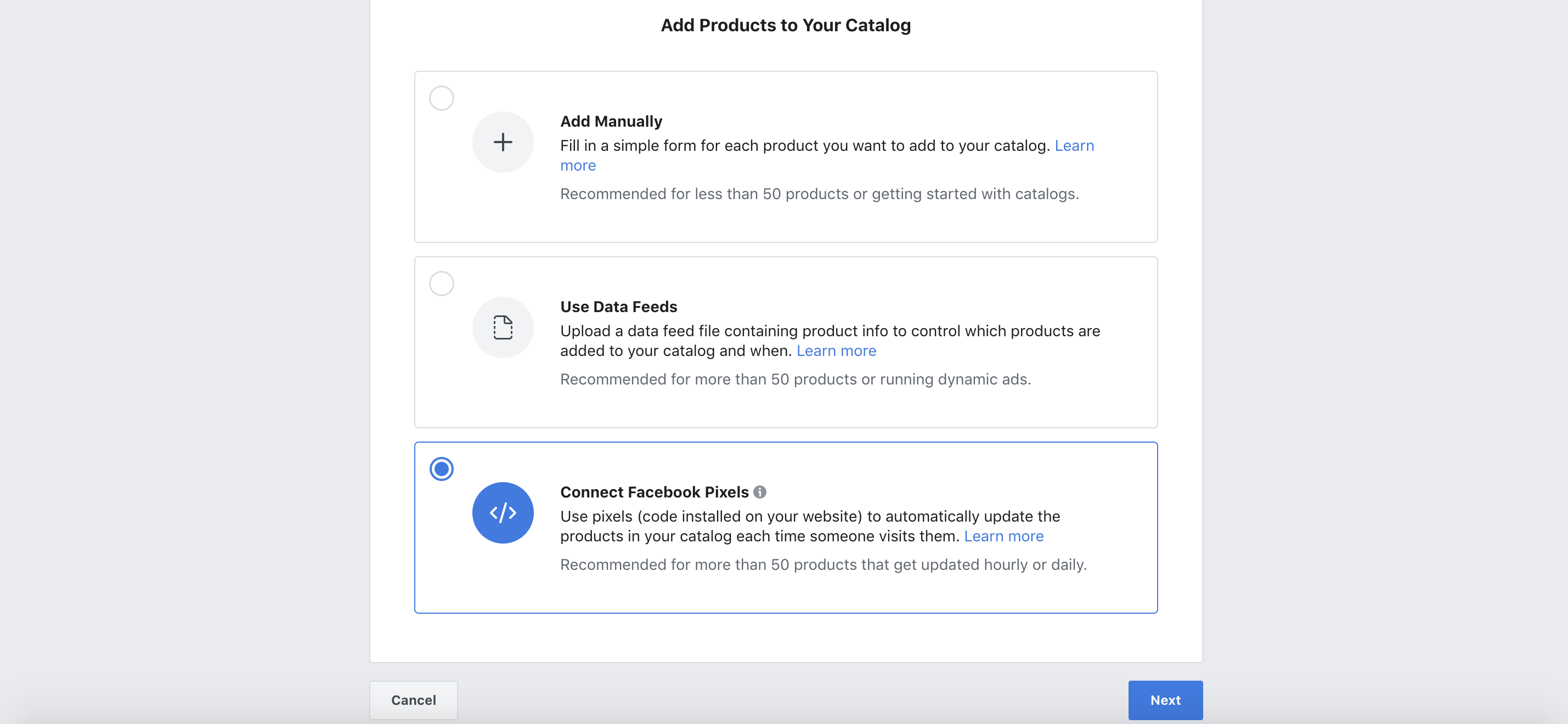
On the next screen, you’ll be asked to select how products should be uploaded. Select “Connect Facebook Pixels” and click “Next”:

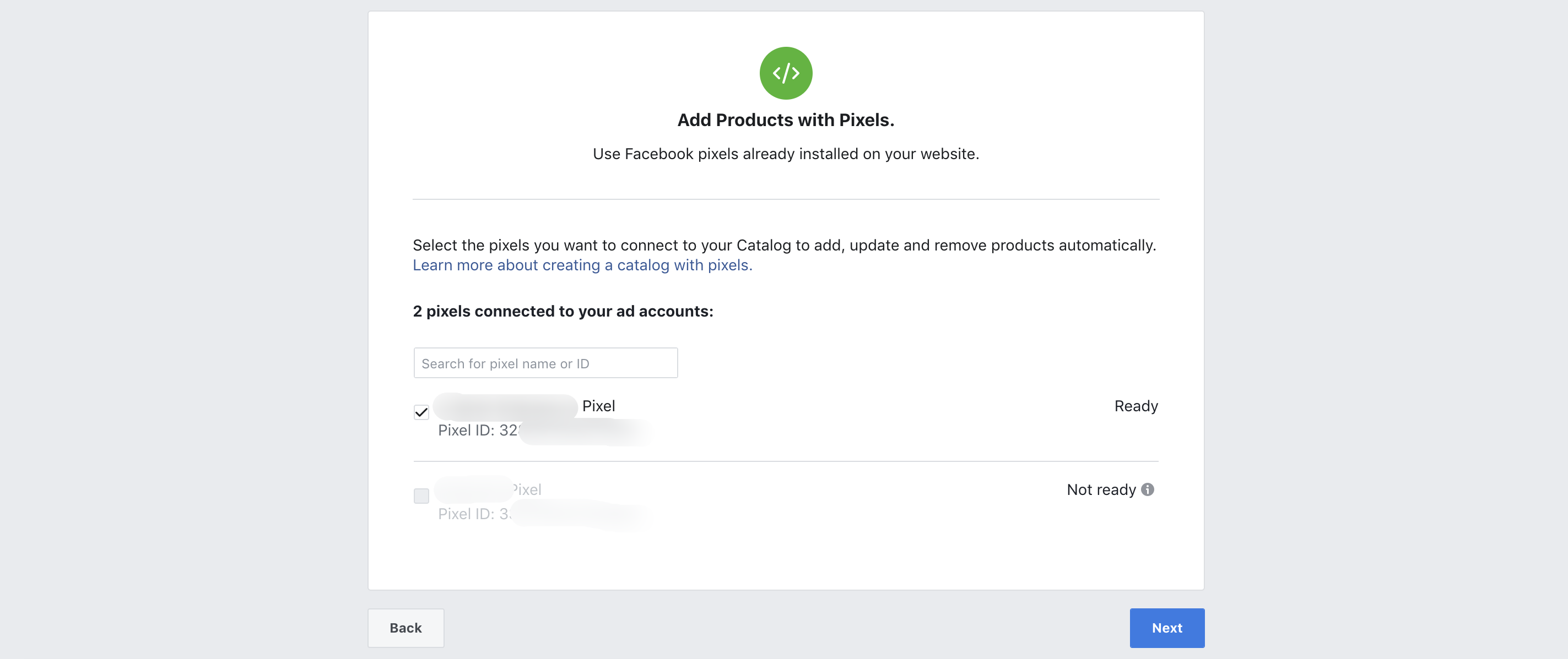
Select the pixels you want to connect to your Catalog. If in the last 7 days your Facebook pixel has sent data, firing the ViewContent on product pages, and if you had the required OpenGraph tags on your product pages, your pixel will be ready, and available for selection:

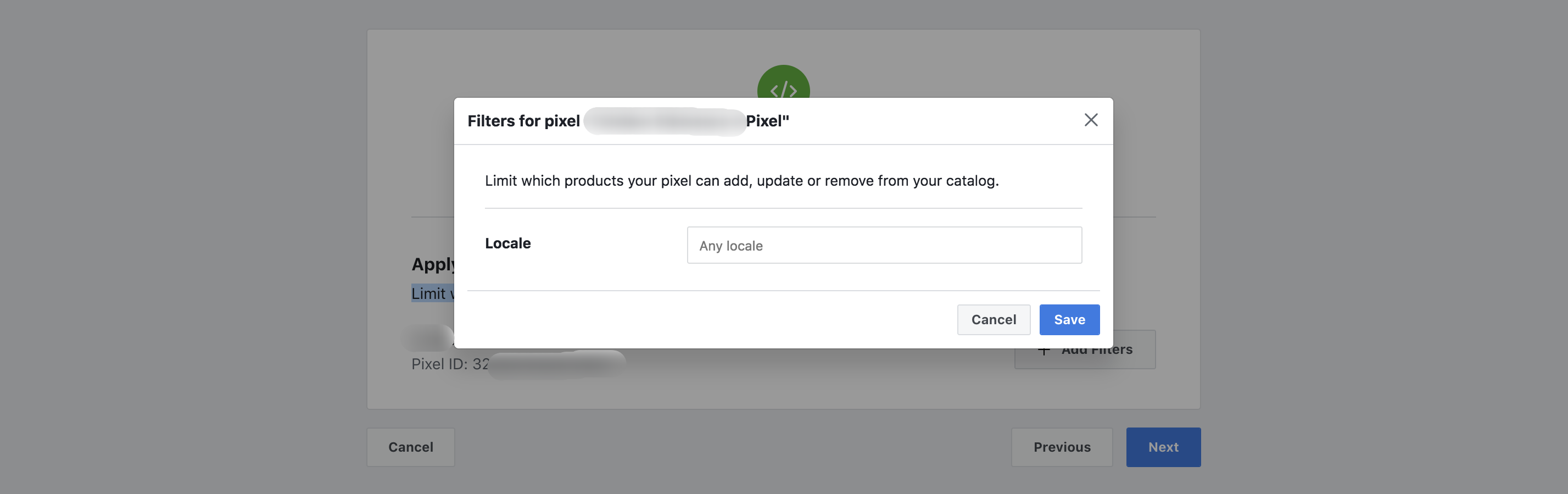
Now you can limit which products your pixel can add, update or remove from your catalog. Click on the “Add filters” button and select the “Locale”. This step is optional.

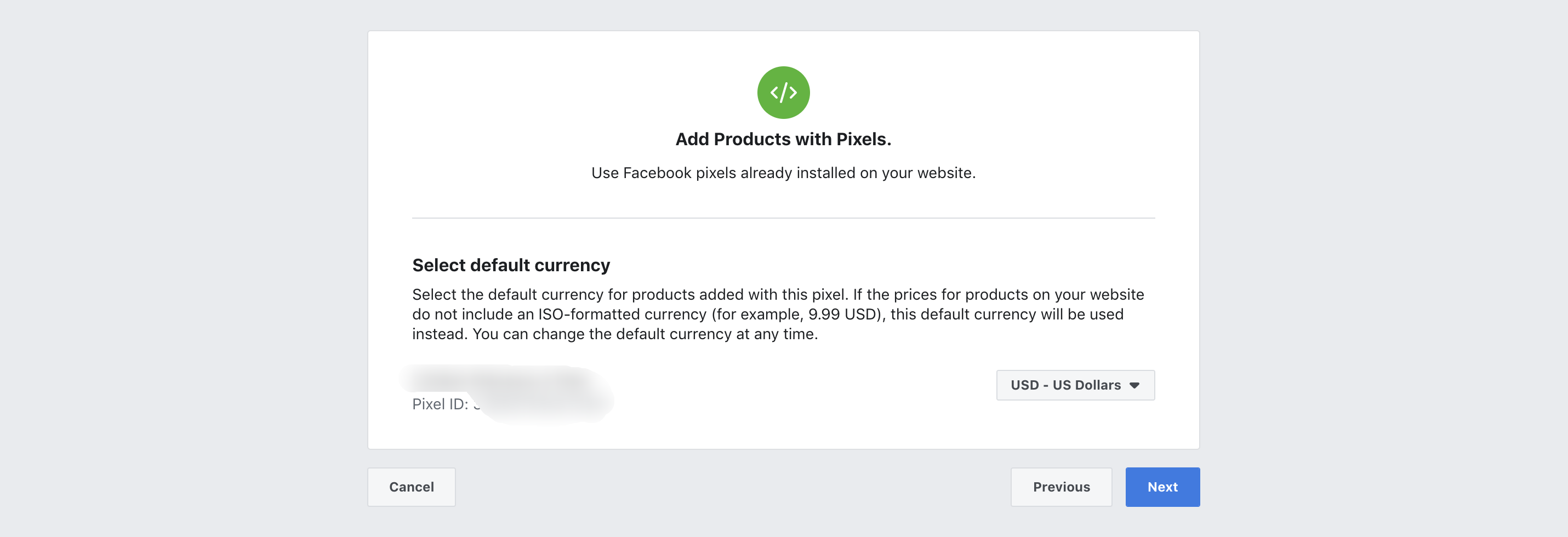
Select the default currency your new catalog will use when no currency is found on the page:

Click “Next”, and your catalog will start to work. Each time Facebook receives a pixel fire from your website, products are automatically added or updated to your catalog.
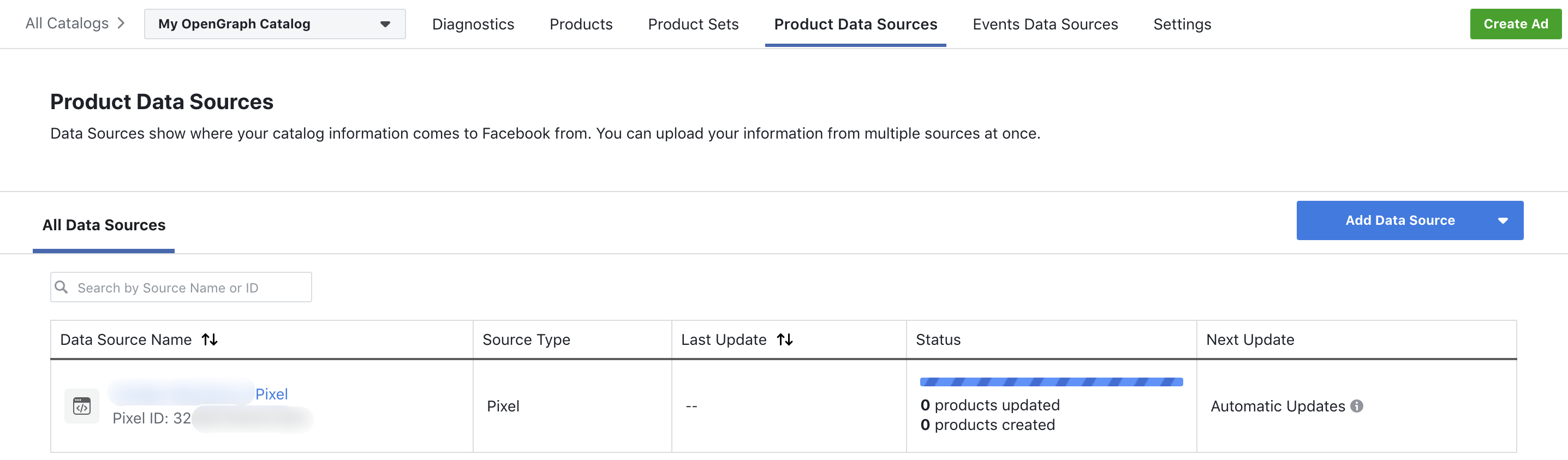
Check your Product Catalog Data Sources
A product catalog can help multiple data sources, with the pixel being one of them. Click on the “Product Data Source” menu link:

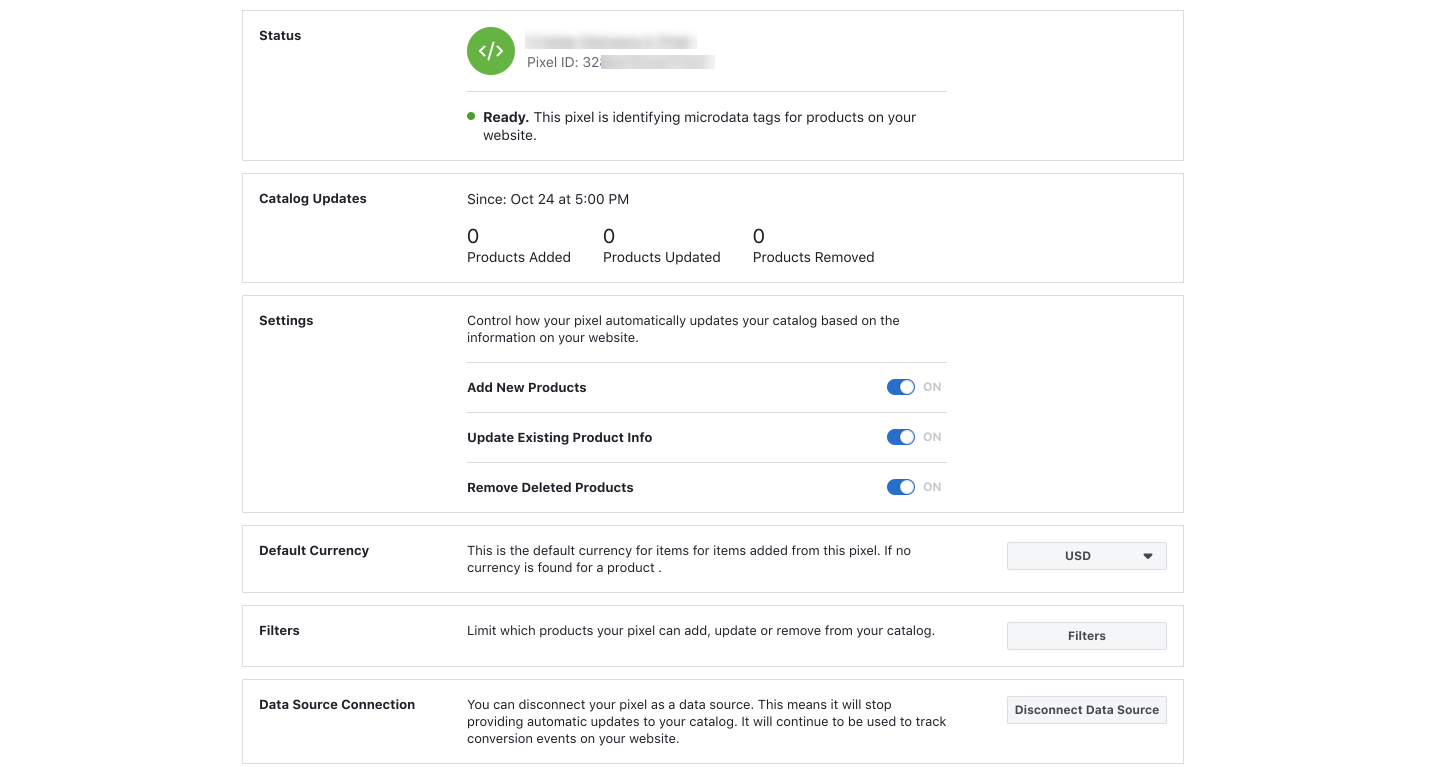
Click on each source to see details about it. You will be able to change various settings from here:

This is it, your Product Catalog is now ready. Products will be automatically added when someone visits them. You can use this Product Catalog for your ads and you can create Value-based Lookalikes audiences.
How to use a Facebook Product Catalog
Dynamic Product Ads
Facebook can show ads to someone who visited or added a product to cart without buying it. The ads will show the same product and some very similar other products.
Promote your catalog to new audiences
You can promote your product catalog to new audiences. Facebook’s algorithm will automatically pick the best converting products.
Connect the catalog to an Instagram account
You can link your Instagram business account to your Business Manager account. Once they are linked, you can use a Product Catalog with shopping on Instagram
Create value-based lookalikes
Facebook lets you create Lookalikes based on how people interact with the catalog products. Basically, they’ll target users similar to your most valuable clients.
Create a Facebook Page Shop
Use your Product Catalog to create a Facebook Page shop. It will boost your sales.